前言
flomo-bookmark 是我目前在开发的一款基于flomo的书签管理工具。在此记录一下怎么上架插件到 chrome web store。
编写该文档的时候,flomo-bookmark 处于 0.0.2 的早期版本,涉及到的功能随时有可能修改,UI 样式还未作任何的调整,在 0.0.3 的版本上会有修改样式的考虑。如果有任何修改建议可以直接联系我 [email protected] 。
前期准备
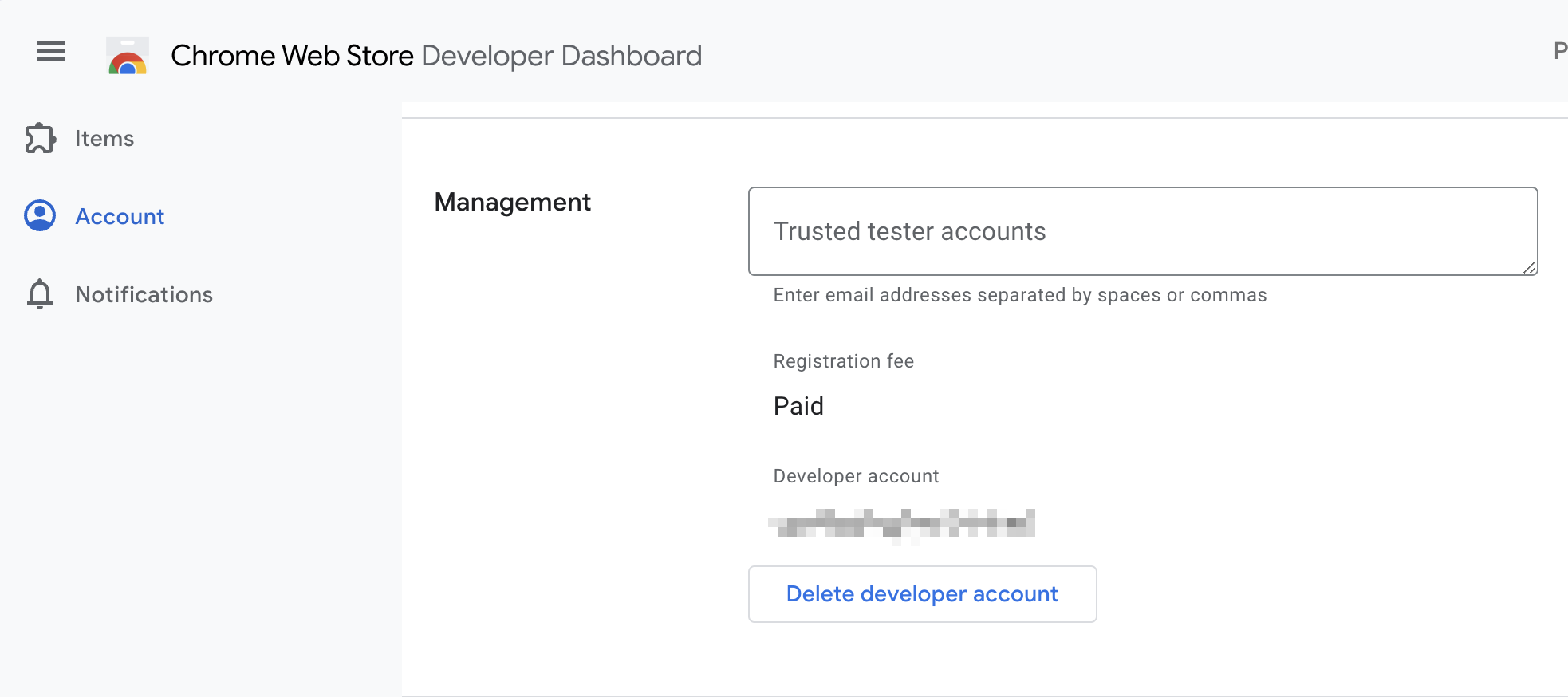
为了有上架的资格,需要在 Chrome Web Store Developer Dashboard 这里缴纳5美元的费用。因为之前我缴纳过,过程就不再叙述了。
如果付款成功了,则会看到下面的标识:

0.0.1版上架
完成上面的步骤后就可以开始上架了,刚开始上架的时候需要填写很多信息。这里需要注意几点:
- 如果没有宣传视频,则需要上传屏幕截图,这里的屏幕截图需要不多于5张 1280x800 或 640x400分辨率的图片,如果没有不满足要求则会上传失败。经我测试,我发布的图片比例是8:5的图片,就能上传成功。

- 在隐私权那边需要明确说明请求chrome 权限的理由。

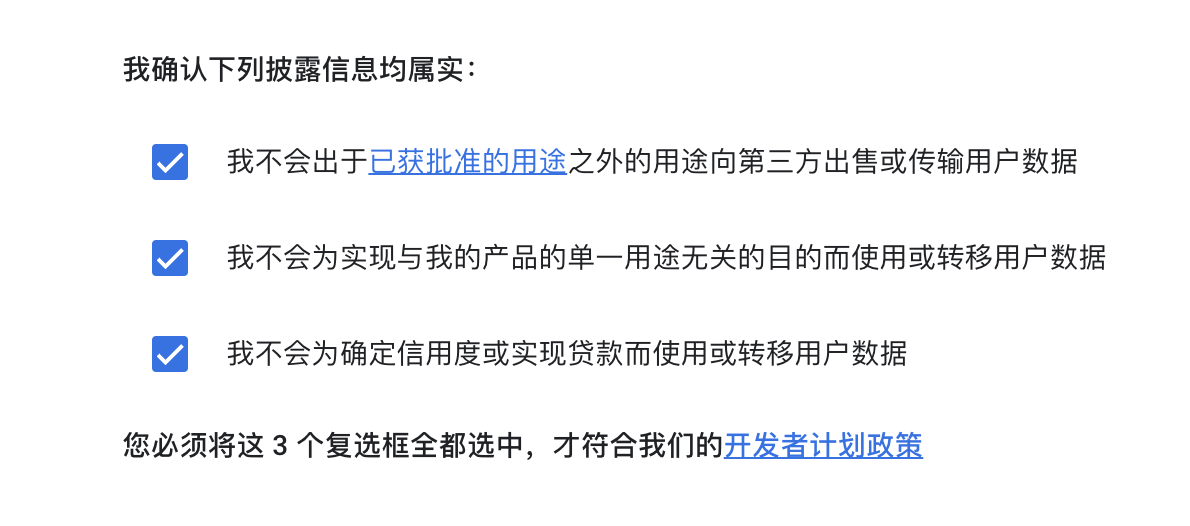
- 数据使用那边下面三项必须勾选,如果不勾选则不能通过。

上面几项是我遇到的问题,全部解决之后,点击界面右上角的提审申请,如果没有问题的话,过1-2个工作日,产品就能顺利发布。
0.0.2版本上架 - 留有暗坑
在0.0.1版本发布成功后,我便觉得上架插件并不困难,于是赶紧发布了0.0.2版本。【上传压缩包->提交审核->等待发布】一气呵成,结果第二天就收到我的拒绝上架申请……

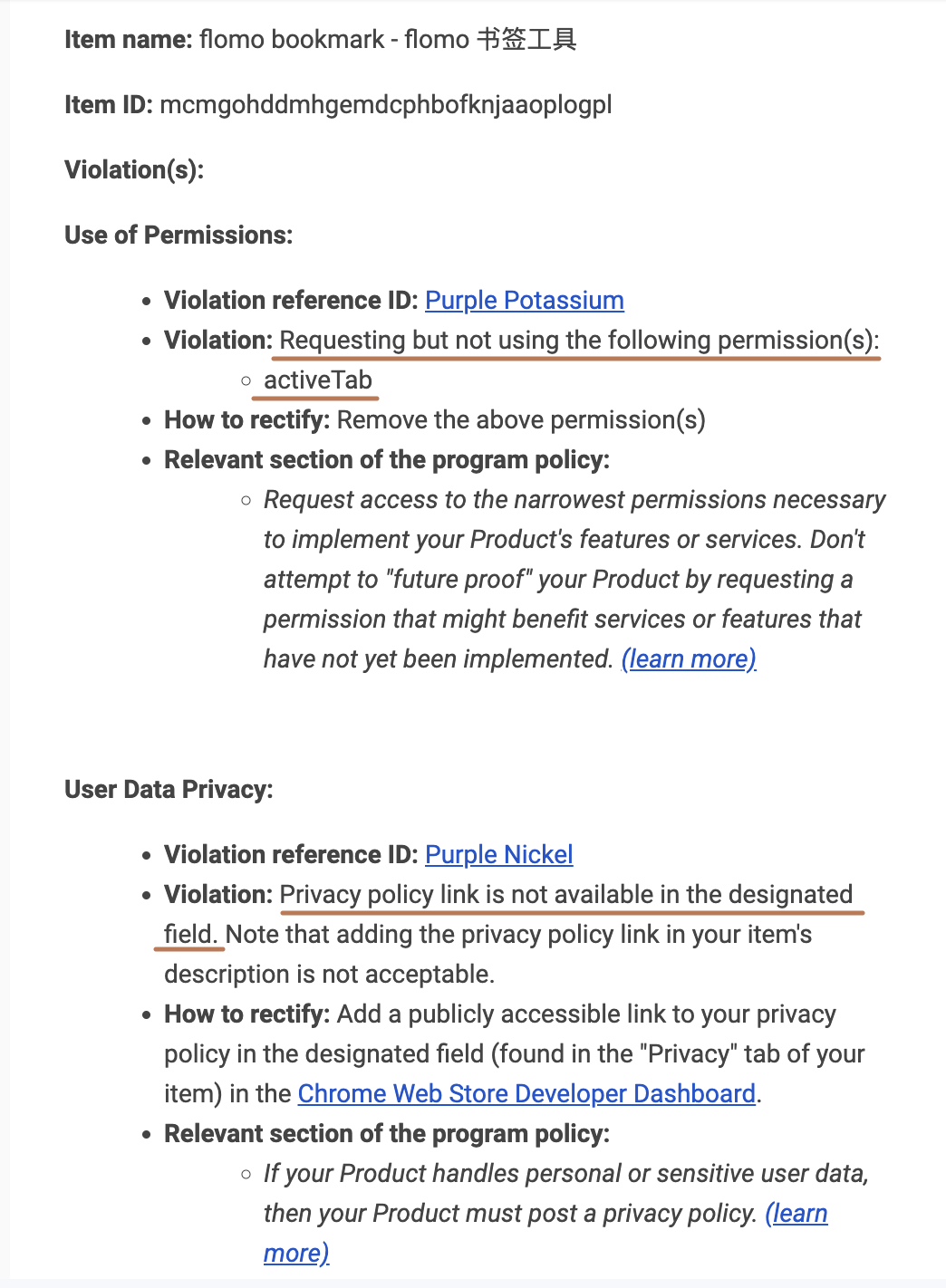
原因如下:
- 你的插件的权限必须要符合你目前使用的功能,不能多,也不能少。第一次上架的时候,我申请了 [storage, tabs, activeTab] 的三个权限,在这次上架的时候,可能是审核员的改变,看得比较仔细,发现我并没有使用 [activeTab] 的权限做任何事情,于是拒绝上架。
- 你需要提交公开的隐私地址,不然无法上架。
第一条我马上整改了,排查后发现项目中的确没有用到 activeTab 的权限,因此在 manifest.js 中去除了要求 activeTab 的权限申请。
第二条是让我困惑的地方,因为我看其他工具的申明中,其实没有隐私地址也能上架成功。例如大名鼎鼎的 openai translator。于是我在猜想是否是因为我之前开启过 Google Analytics 的原因,因此我将它关闭,然后重新开始提审。结果让我意外,还是因为没有填写隐私政策的原因被打回了。因此不得不需要一个公开的隐私政策地址来告之用户使用这个插件的隐私权政策。
插件之外 - 部署网站
因为插件需要一个隐私权页面,于是需要做两件事:
- 编写隐私政策。
- 找个平台部署我的静态页面。
因为我完全没有法律相关的知识和编写【隐私权】的经验,所以本着专业的事情让专业的人来做,于是请教了万能的 ChatGPT。
帮我写一份隐私政策,用于开发谷歌插件。请告知用户,本插件不用使用用户的任何数据作为分析和向第三方出售或传输用户数据,也不会 为实现与我的产品的单一用途无关的目的而使用或转移用户数据,更不会为确定信用度或实现贷款而使用或转移用户数据。需要中英双份。
隐私政策
本隐私政策旨在明确阐述我们的谷歌插件如何处理用户数据。我们深知用户隐私的重要性,并承诺采取适当措施保护您的隐私和个人信息。
数据收集与使用
我们的插件不收集、使用或共享用户的任何个人信息。该插件旨在提高您的浏览体验,不需要访问或处理您的个人数据。
第三方数据共享与传输 我们承诺不会将用户的数据出售、共享或传输给任何第三方。所有插件功能均在本地处理,不涉及将数据传输到外部服务器。…
全文可以点击这个链接 查看,效果可以说非常不错,感谢LLM,让本来需要请教一个人帮忙的事情变得如此简单。
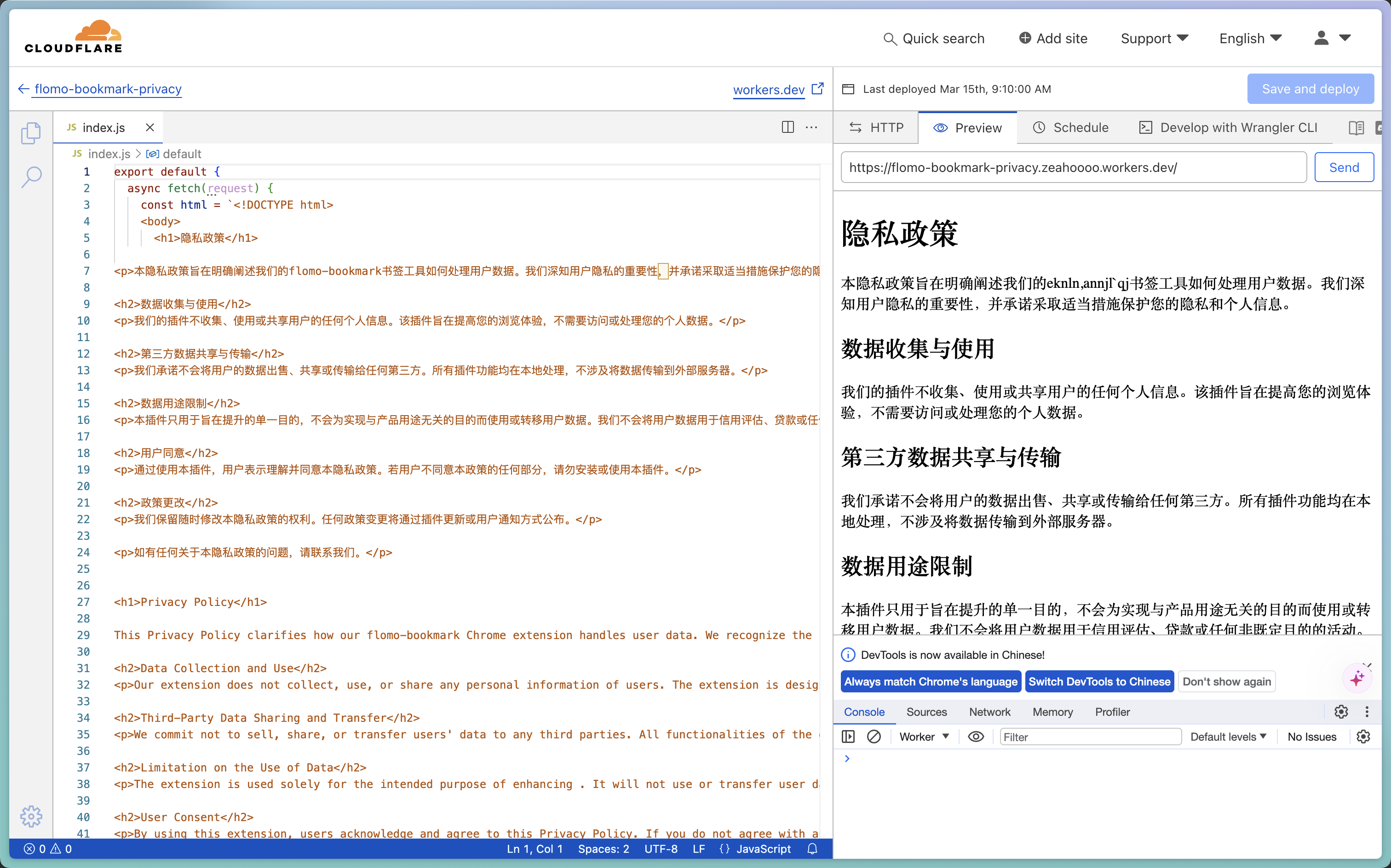
文案已经有了,接下来就是部署静态页面了。现在部署静态页面的平台可谓非常得多,有 vecel, railway, 还有国内开发者开发的 zeabur。这些都是非常好的平台,但是最后我选择了最省事的方案,因为只有一个页面,我发现 Cloudflare workers 完全可以胜任这份工作,且速度非常快。于是直接使用这项服务来部署

如果需要了解更多 workers 相关的功能,可以直接查看 Return small HTML page 。
workers 会分配一个默认的网站地址,它是 workers.dev 结尾的地址,因为想着要专业点。于是直接在 Cloudflare Register 里注册了 flomobookmark.com 的域名,然后使用二级域名 privacy.flomobookmark.com 来作为这个静态页面的地址。
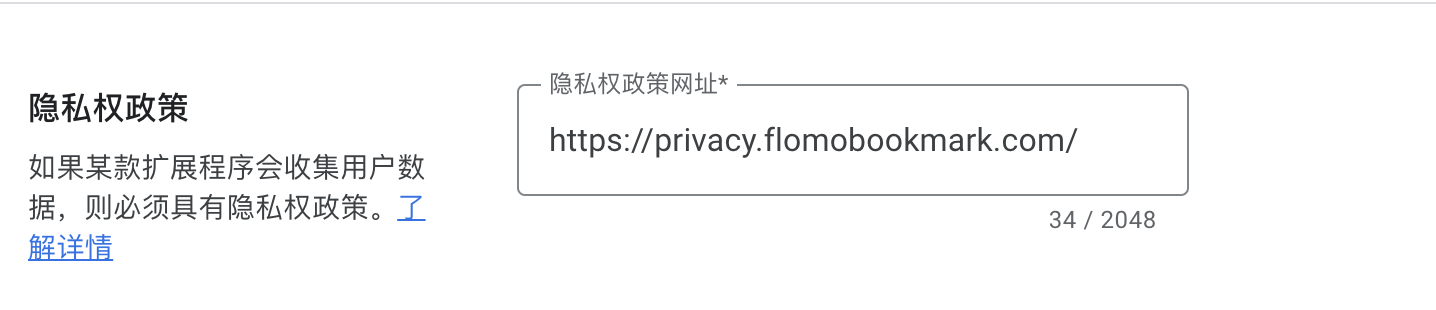
完成以上两个步骤,终于可以在页面上填入自己的隐私权链接了

一切准备完成,重新提审,我是在早上提审的,在晚上八点左右,插件发布成功。
总结
发布插件的步骤总结一下几点:
- 5美元的注册费
- 只申请自己需要的权限,不要多申请
- 隐私地址看审核员的心情,如果需要的话后续再想办法部署。
这就是我上架谷歌插件目前所遇到的问题,如果有其他需要注意的点或者哪里有的坑可以随时发邮件与我沟通: [email protected]
